(Also: users happy, more conversion, better
usability, more return….)

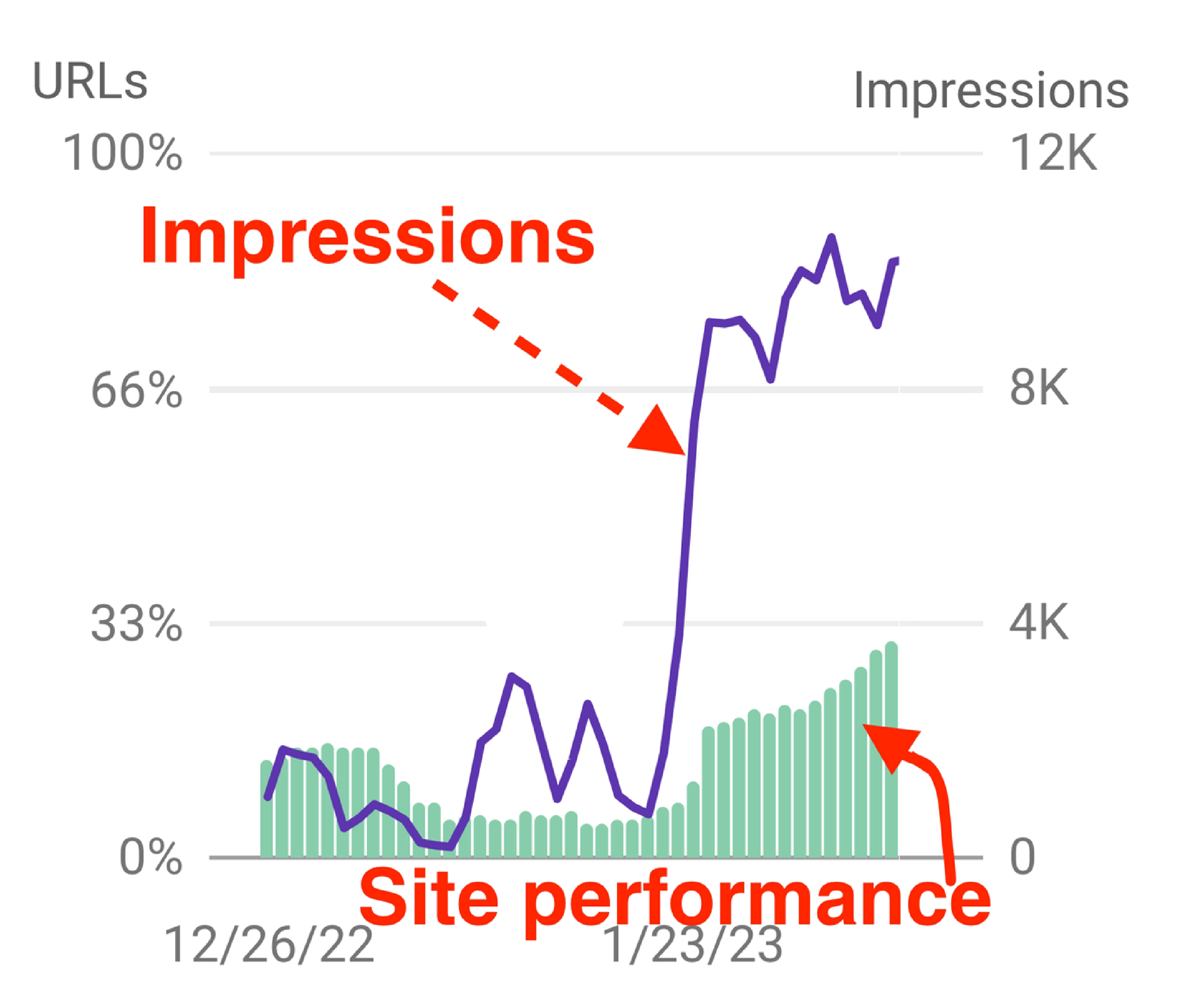
Good site Experience = Higher SEO Performance

1) Checking current status
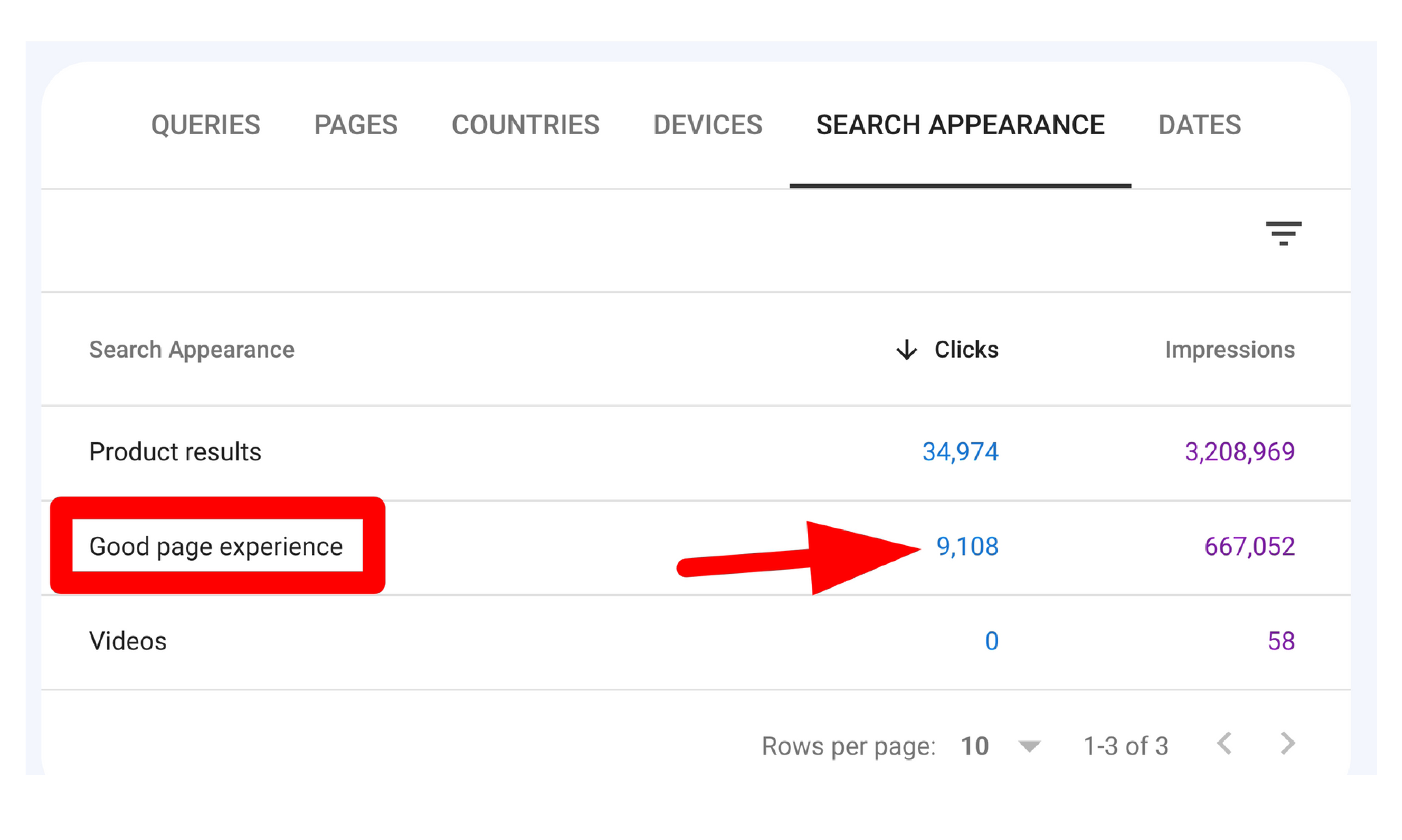
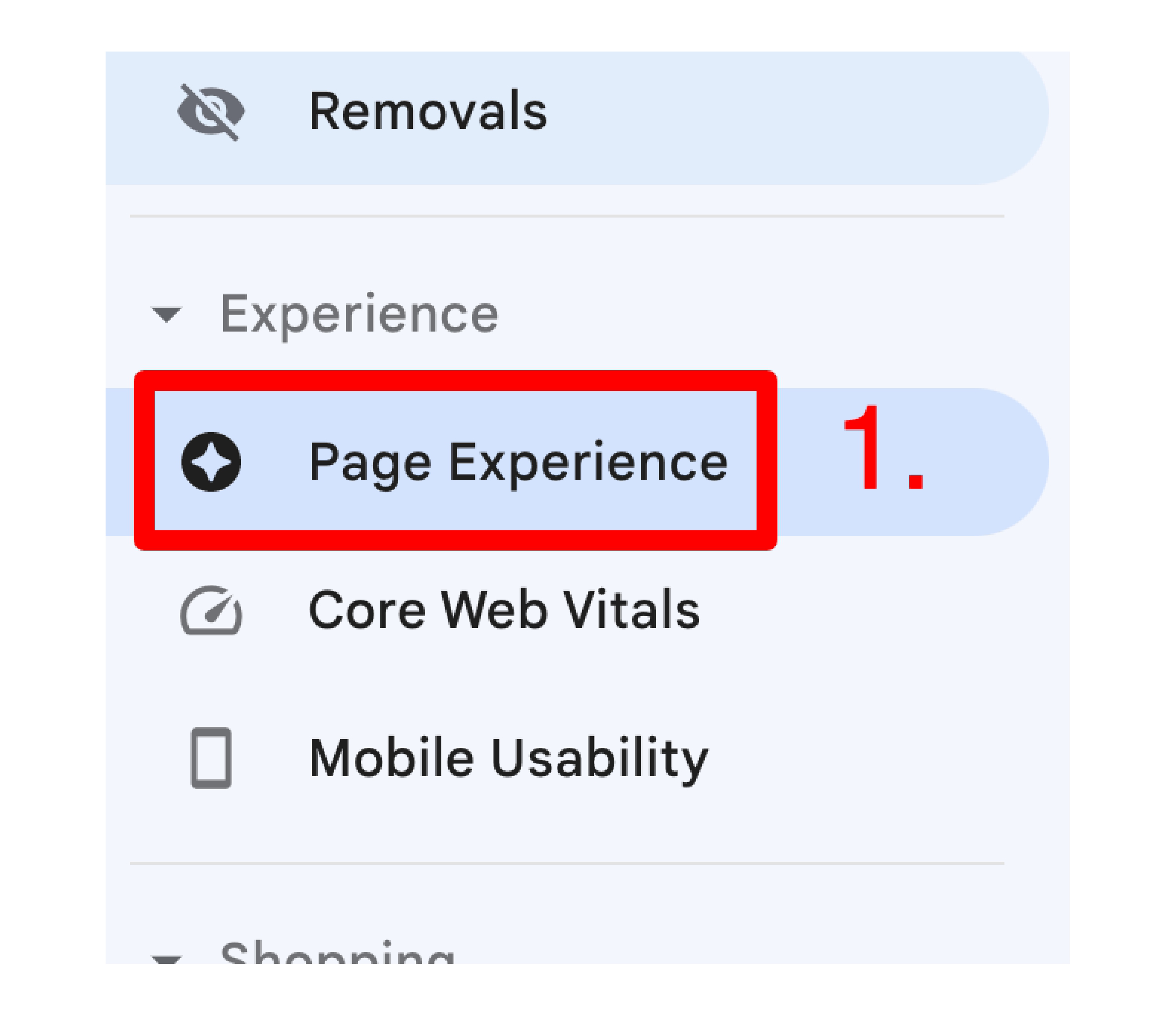
Google search console
>Page Experience

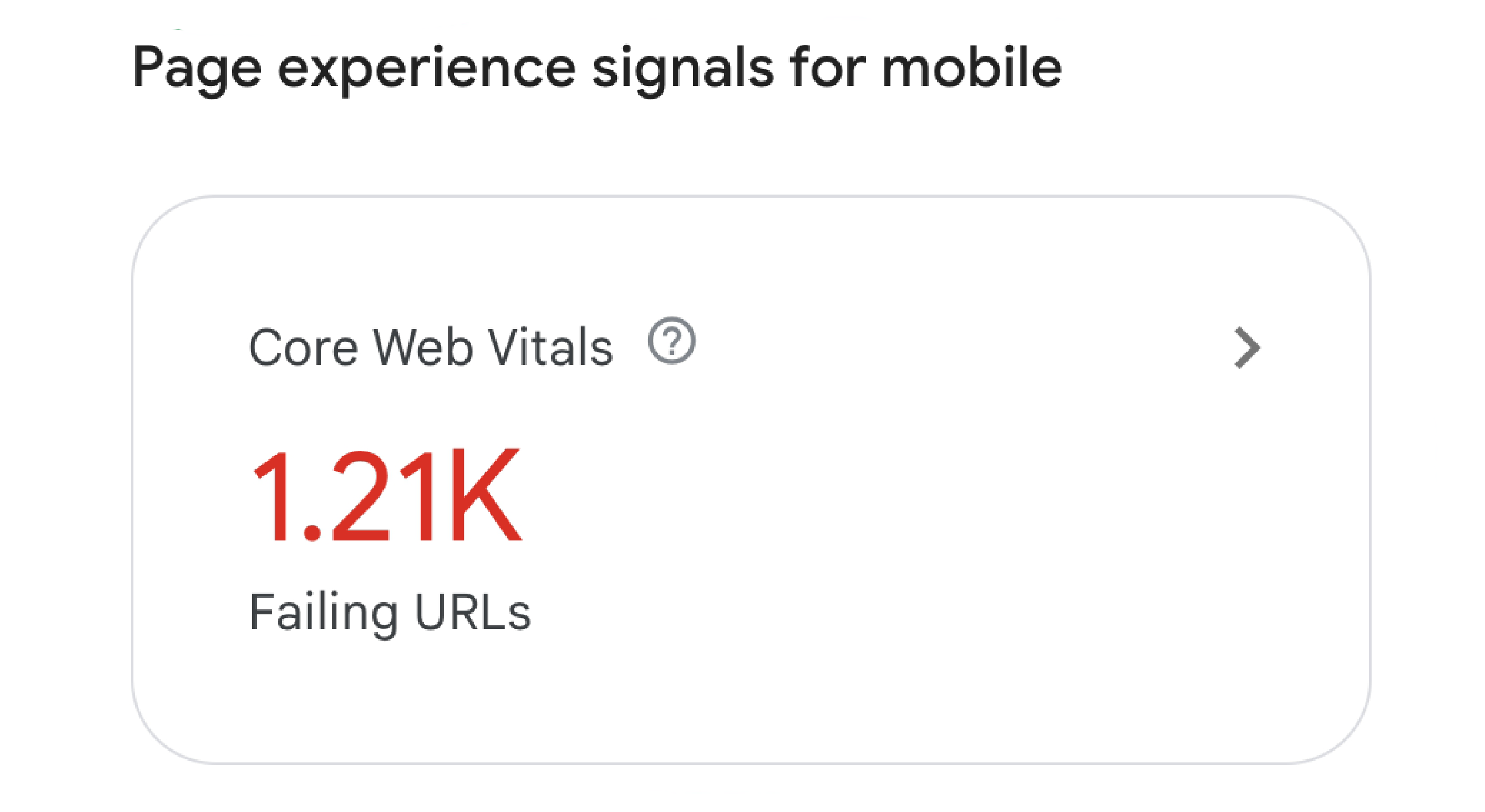
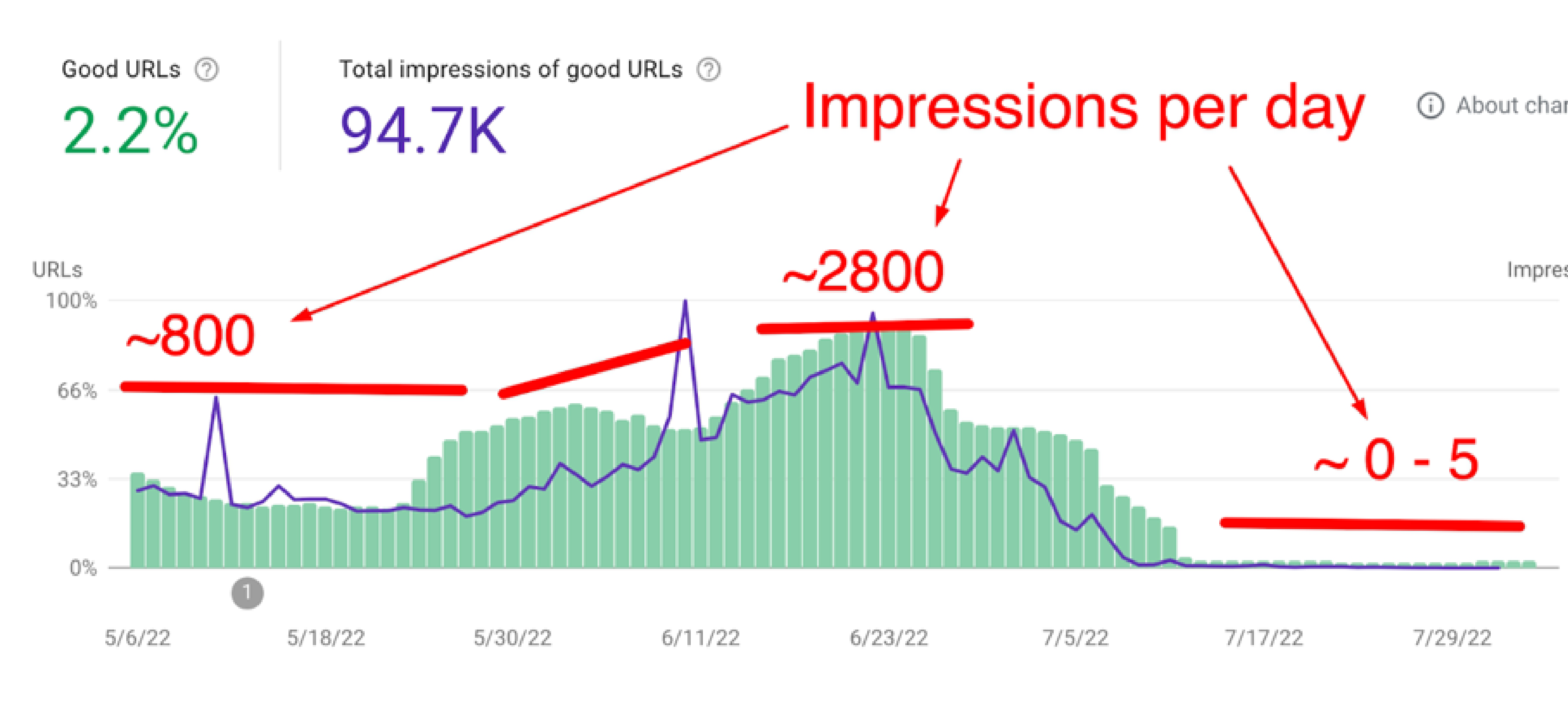
“Good URLs”: pages with good performance score
The closer to 100% the better I always aim to be at least 90%

2) Let’s find out the problems
GSC> page Experience scroll down
Go to the core web vitals (CWV)

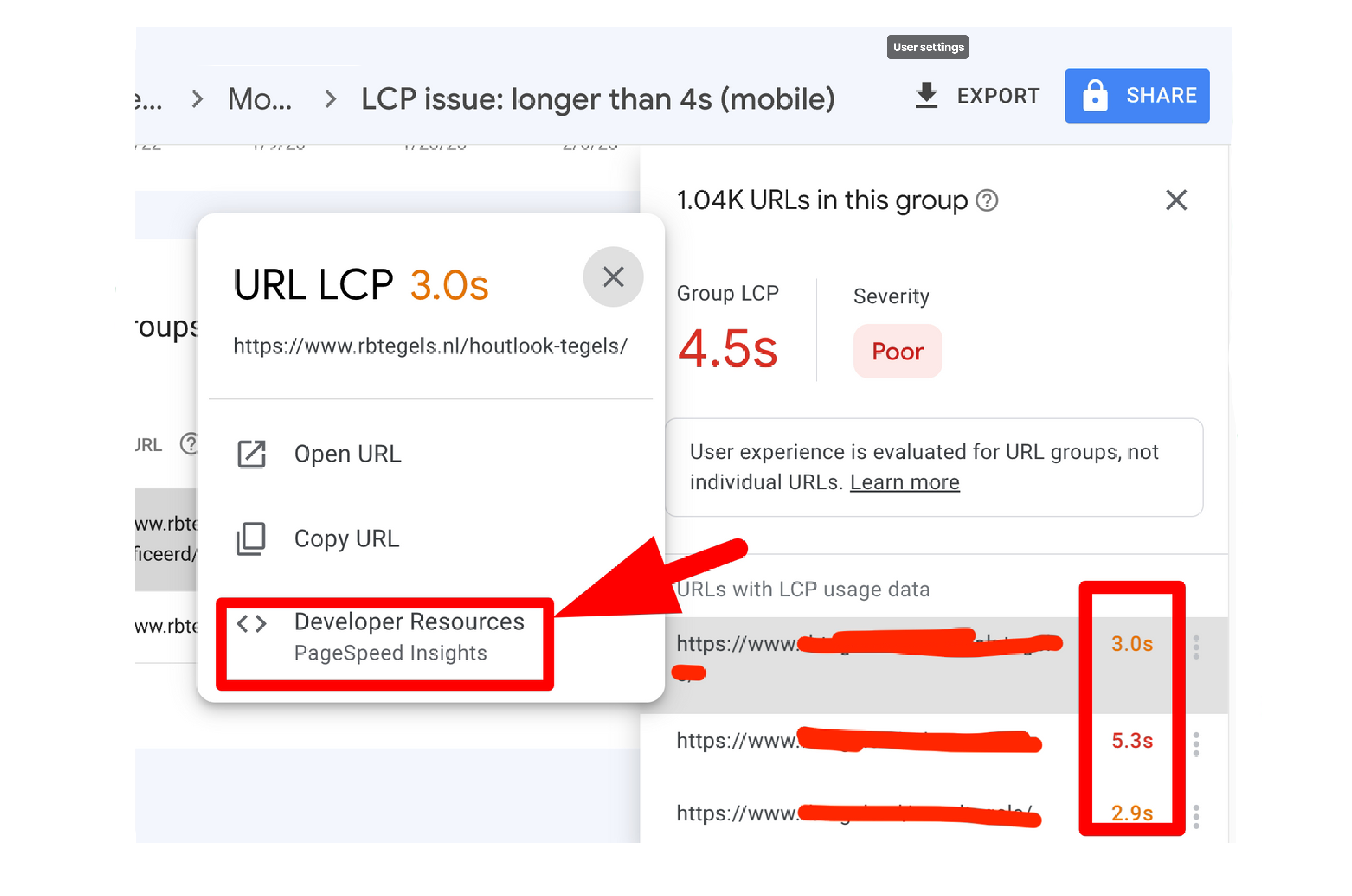
In the CWV section:

- scroll down to select any page
- start analyzing the issiues
Click Developer resources

You wil get to the performance analysis from Google/LightSpeed.
My advice: focus first on passing the CWV assessment.

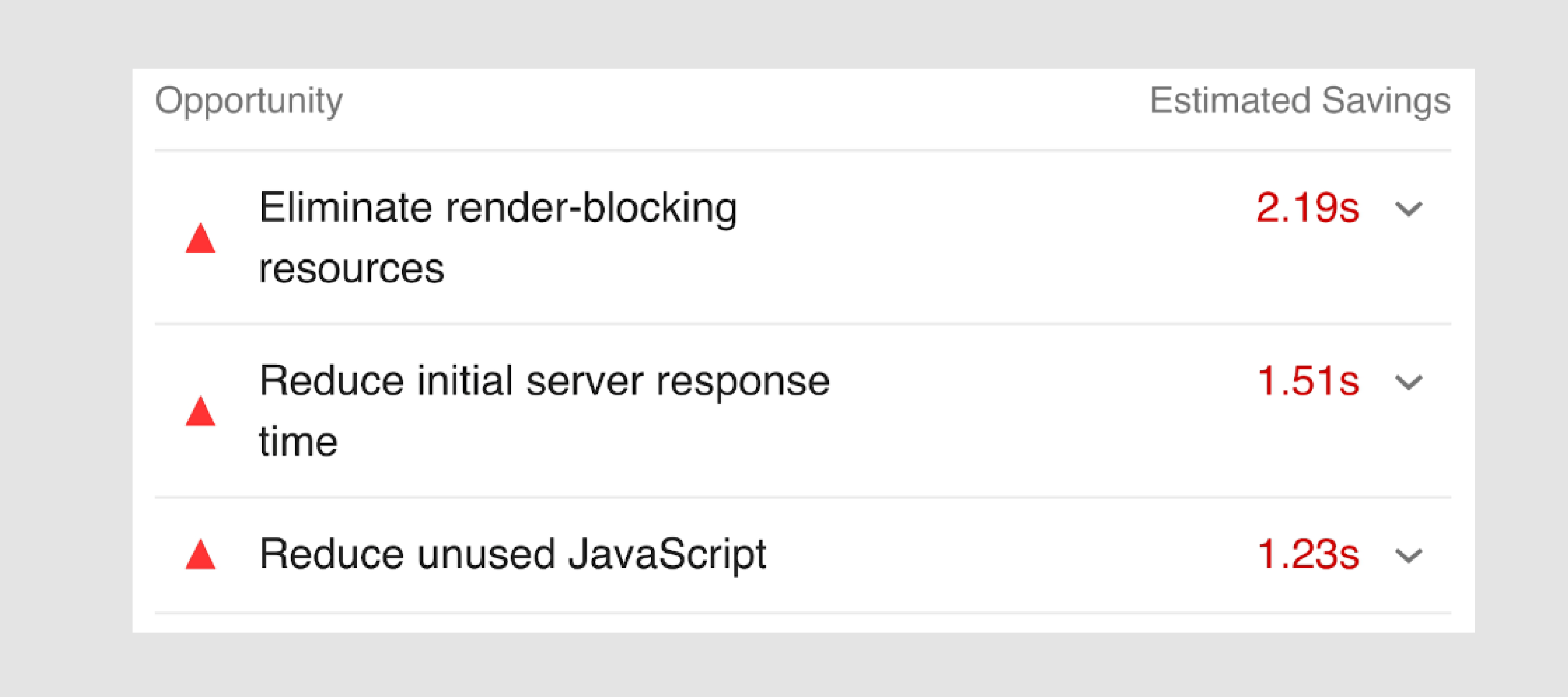
In the LightSpeed analysis you will get
the most urgent issues to solve


- Heavy images (or similar)
- Slow-loading serve
- Styling libraries (CSS)
- JavaScript libraries
- Plugins
- Lazy Load
- Try to use webp or svg
- Images memory size <200kb
- Compress images before uploading
Images already uploaded?
Use tinypng.com
(WordPress plugin too)
Advanced user?
CDN all your images with
cloudimage.io
jetpack.com
(WordPress plugin too)
Ensure you get a server with:
- High storage capacity
- Wide bandwidth
- Good cache options
Server tip
Best combo I know:
LiteSpeed Server + LiteSpeed Cache plugin
Get Your server with:
runcloud.io
nginx.com
Rule of the thumb:
Avoid istalling plugin for everything
- Audit plugin & uninstall what is not
in use - Use code snippets for any tool that
you want to use
(What are code snippets)
for example,
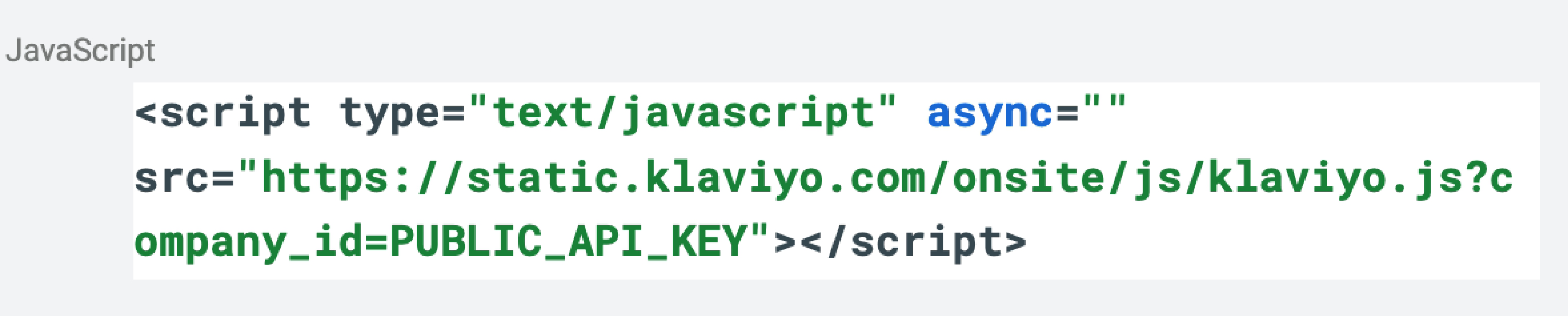
if you want to use klaviyo
Do not use the WP plugin
Use only their Code Snippet setup:

Every tool has a code snippet, plugins are not always needed copy/paste, done!
- Optimize & minify JS/CSS
- Lazy load images
- Minify the HTML
With extra features like CDN, Critical CSS, integration with other plugins

A website is a living creature!
- Competitive advantage
- Better conversion
- Returning visitors
- Brand reputation
- Happy visitors
- Enhanced SEO